11. Mockup to Website
Mockup to Website
It's common for web developers to work with designers who focus on creating user interfaces and user experiences. Designers use software like Adobe Photoshop to mock up - draw - websites. The mockups that they create are usually just images of websites with some annotations and descriptions.
As a web developer, one of the tasks you might be asked to do is take a mockup created by a visual designer and translate it into a live website. I use the word "translate" because the process of going from mockup to website is similar to the process of translating between natural languages. Just as you can create the same meaning using different words and phrases with a natural language, you can create the same website design using different HTML elements.
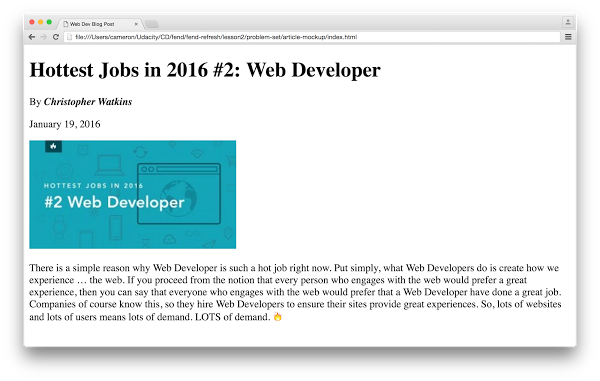
I want you to practice the process of going from a mockup to a website now! Here is a website mockup (note: I zoomed in for the screen shot):

There are many ways to turn this mockup into website. The best end result isn't perfect HTML - it's getting your site to look the way it's supposed to. When you're done, compare your website to the mockup. You'll know you've finished this exercise when your site looks the same :)
How to Complete this Exercise
I want you to recreate your website to look identical to the mockup. Start by taking a few minutes to analyze the mockup. What text is changed? What images are there? While doing this, I want you to practice indenting children elements. I'll show you how I indented my HTML in the solution.
This mockup was taken from this Udacity blog post.
I want you to:
- Position the text content to match the mockup
- Style the content to match the mockup
- Add any images that are missing (don't forget to include the
altattribute!)
Workspace
This section contains either a workspace (it can be a Jupyter Notebook workspace or an online code editor work space, etc.) and it cannot be automatically downloaded to be generated here. Please access the classroom with your account and manually download the workspace to your local machine. Note that for some courses, Udacity upload the workspace files onto https://github.com/udacity, so you may be able to download them there.
Workspace Information:
- Default file path:
- Workspace type: html-live
- Opened files (when workspace is loaded): n/a